前回の記事でビタミンAについてちょろっと触れるとともに、色と光についてツラツラと語っていました。
何気に説明が冗長で下手だったため(あまりにも回りくどい書きまわしが多かったこともあり、アップ後、微妙に修正しましたが、それでも全体的にやや分かり辛いままでした)、触れようと思って触れそびれていた点もあったので、ビタミンの話に進む前に、また少しそこの補足から始めさせてもらうと致しましょう。
まず、毎度ご丁寧なコメントやご質問をいただけるアンさんから、
「『全色』
といった内容のメッセージをいただけましたが(アンさん、毎度ありがとうございます)、これは案外面白いというか深い話(「我々が認識する『色』とは?」みたいな哲学的な命題)にもなるわけですけど、まず「全色を含む光」という文脈においては、「全色」といいつつも、そういえば黒だけは含まれないことになりますね。
(前回と同じことの繰り返しですけど)結局、色を見ているというのは光を見ていることに過ぎず、黒というものは「光が目に届いていない状態」のことを指すので、黒だけは例外で、いわば唯一の「光に含まれない色」になります(というか、「光が存在しない状態を黒と呼ぶ」方が正確ですかね)。
「いや黒にもちょっと明るめの黒(グレー?)もあるじゃない?あれは黒が光ってるんじゃなくって?」と思われるかもしれませんが、それはそうじゃないんですね。
漆黒の黒というのはあくまで光の存在しない状態のことで(前回の黒色無双とかが理想的で、ほぼ完全に光を反射しない(99.4%の光を吸収)ので、まさに何もない黒い穴に見えるわけです)、「ちょっと明るい黒」というのは、その「何もない所」から少しずつ光を反射し始めた状態なだけで、黒い光というわけではないんですね(反射して我々の目に届いているのは、あくまで黒以外の様々な色を含んだ光線)。
ということで、黒という色はもちろんこの世に存在していますが、これはある意味特別な色で、その物質から自分に向かって一切の光を届けてくれないもの、つまり「光のない色」が黒というもので、ある意味「無」に近い存在が黒といえるわけです。
ちなみに似たような観点でいうなら、白も特別な色ですね。
実は光の中には単品で白い光線というのは存在せず、「あらゆる色の光が混ざると、我々の目(というか脳)には白い光に感じる」という話に過ぎないのです(また後でもうちょい詳しく触れる予定です)。
この辺の話に関して、言葉では分かり辛いので、実際の仕組みをご覧いただくのが一番ということで、前回も載せようかと思ったけれどスペースと時間の都合で省略していた面白いツールを紹介してみましょう。
「色というのは光を混ぜ合わせて感じるものだ」とクドクドと書いていますが、それが一発でよく分かるとても良い例として、「光の三原色」の性質を用いた、RGBの色指定というものが存在します。
Webツールとして類似のものはいくらでも提供されていますが、シンプルで非常に分かりやすかった、peko-stepというサイトから引っ張らせていただきましょう。
www.peko-step.com
これは何かというと、R(Red、赤)・G(Green、緑)・B(Blue、青)の3種類の光を混ぜ合わせればこの世に存在する色がほぼ全て表現できるというものでして、各色を0~255の256段階の強さに分けて混ぜることができる優れものですね。
早速実例を見てみると、まず、RGB全色が最大値、すなわち光の三原色を全部混ぜるとどうなるかというと、ズバリ、白くなるわけです。
(以下カラーコードの画像は全てhttps://www.peko-step.com/tool/tfcolor.htmlより)

そして、全色の出力を0、すなわち光がない状態にすると、これは黒になるわけですね。

もちろん、R(赤い光)だけをMaxにすれば赤…

GがMaxで緑…

BがMaxで青…

になるのはあまりにも当たり前といえましょう。
ここで、赤と緑のみを混ぜた状態、つまり白い光(最初の画像)から青い光だけを失わせると…

黄色になります!
赤と青だけ(緑の光をなくす)なら…

紫に…かと思いきや、これは大分光が強く鮮やかなので、紫というよりいわゆる「マゼンタ」と呼ばれる色で、紫というのはもう少し全体の光が弱くて濃い感じの色のことを指す感じですね。
ちょうど赤と青を半分の出力ずつ混ぜると、紫になるようです。

逆に、赤Max青Maxの状態に、さらに緑の光を足していくと、徐々に白に近づく、つまりマゼンタがさらに明るい色になって、かなり柔らかなピンクっぽい色になっていきます。

もちろん逆に、全体的に光の強さを落とすと、より濃い・暗い感じの色合いになり、「全体的に低め+赤成分だけをちょっと強め」にすると、

この通り茶色になる、という感じですね。
カラーコードと色の対応表は、様々なものが公開されており、ウェブデザイナーの方なんかがよく参考にされているのではないかと思います。
ウェブページ(htmlファイルなど)では、数字じゃなくて色の名前で指定できるので、こういうのを覚えておくと便利かもしれないですね(見るだけでも面白いものです)。
(例えばこういうの…↓

rgb(255, 99, 71)でtomatoとか、面白いですね!
ちなみに、先ほど最後の画像の(165, 42, 42)が、まさにBrownで指定される数値となっています。)
光の三原色がそれぞれ256レベル設定できるということで、たったこの3色の調節だけで256の3乗、つまり1677万7216種類の色が指定できるということですから、これだけの色があれば、この世のあらゆる色がほぼ指定できる形になっています。
正直、1677万と聞くとまぁ確かに大きい数字ですが、先ほどの3種類のバーだけを見ると、「本当にぃ?たった3つの色を組み合わせるだけで、この世の全ての色が再現できるかぁ?」と思えるかもしれないんですけど、現実的に、多くのモニターやタブレットはこのシステムで色を表現しており(最近のハイエンドモニターやコンピューターは、更に多くの色を扱える(例えば256レベル×4色など)ようですが、多くのデバイスは、今でもこの1677万色が基本だと思います)、パソコンやスマホとかでどんな写真を見ても、実際不自然に感じることなど一切ないのではないでしょうか。
1677万7216色あれば、人間の目には世界をほぼ不自然さなしに再現できるってことですね。
(モニター画面に表示されるのはごく小さい点の集合ですけど、その点は全て「R80:G72:B24」みたいに、RGBが256段階のどこかのレベルで、一意に決まっているわけです(そういう小さい色の点の集まりが超大量に集合したのが、パソコンやスマホで表示されるモニター画面ということ)。
あらゆる画像の、あらゆるスポットが、ドット単位で、RGB:0-255でそれぞれ1つの値になっているわけですね)。
証拠として、「鮮やかな写真」で検索してヒットした無料素材を、先ほどと同じくpeko-stepの「画像から色のRGBを取得するスポイトツール」で開いてみたのがこちらです。

こちらは中央の白っぽい花の所にポイントを合わせた状態ですが(マウスポインタが表示されてないので分かりづらいかもしれませんけど)、下部に表示されているカラーコードによると、白い花の一点の色は、rgb(238,231,202)のようですね。
その横のオレンジの花の部分にポイントを合わせてみると…

今度はrgb(234,79,0)という、R成分が強い色であることがわかります。
こんな感じで、マウスをちょっとでも動かす度にRGB値がめまぐるしく変わっていくことからも分かる通り、鮮やかな写真も、全てRGBがそれぞれ256段階で決められた点の集合に過ぎないわけです。
(ちなみに関係ないですが、なぜ256なのかというと、これはコンピューターの仕組みに深く関わっており、256というのは16進数の文字2つで表せる数だからになります(16×16=256)。
16進数というのは、0-9で表す我々にとって非常になじみのある10進数に、さらにA-Fの6文字をいわば数字のように扱う形で、16進数の世界では00, 01, ..., 09の次は、10ではなく0Aになり、そこから0Fになって次がようやく10になるという数え方です(つまり、例えば16進の世界では1329の次は1330ではなく、132Aということ。そして、16進数でFFと表されるのが、10進数でいう255ですね)。
先ほどのカラーコードの、ffとかa5とかなっていたのは、16進数表記だったといことでした。
この辺も非常に面白い話ですが、まぁ今回は色の話なので深追いはやめておきましょう。)
ちょっと光と色の話からは逸れましたが、とりあえず色というのは、「どんな色であっても、実は、単純な色(をもった光)の組み合わせにすぎないのだ」という点は、実例をもってご理解いただけたのではないかと思います。
(もちろん、現実世界はRGB3種だけの組み合わせではなく、無限種類の色の組み合わせが可能な超複雑な仕組みなわけですが、単純化すると、たった3種の色の光だけで少なくとも1677万色以上=人間が認識できる範囲で、ほぼあらゆる色を表せるようになる、ということですね。)
そこで「物体の色」の話にちょっと戻ってみるとしましょう。
まず最大の前提というか一番大事なポイントとして、我々が物体を見るときは、「白色光(太陽光や、蛍光灯ですね。改めて、この光にはあらゆる波長(色)の光が含まれているので、我々の目には白く映るわけです。なお、あらゆる色といいつつ、白と黒だけは特別ですね(白は全種の色が混ざった結果そう見えるだけ、そして黒は一切の光がない状態なので光には含まれない))に照らされた物体を見ている」ということを強く意識するのが重要ですね。
光源のない場所では、物体を見ることができません。
(いや、真夜中でも、微妙にモノは見えるじゃん、と思われるかもしれませんが、その場合でも、街灯の光や、月の光・星の光なんかに照らされているのです。
本当に光源が一切何もない場合、決して何も見えません(もちろん、光はどんな狭い隙間でも入ってくるので、光に溢れた現実世界でそれを実現するのはとても難しいですが)。)
「我々がモノの色を認識するとき、それは必ず、白色光に照らされて、それがモノ表面で反射されてきた光線を見ているのだ」という前提を踏まえた上で、改めて色の話に戻ると、赤い物質というのは、赤以外の波長の光は吸収されていなくなり、赤い波長の光のみがメインで跳ね返された結果、我々はその物質から返ってきた光(=赤い光線のみを含んでいる)を感知し、「赤だ」と認識している、という話になっているわけです。
白いものは、「光源から当たった光がほぼ吸収されず、全部反射して、全色の光がそのまま目に入ってきて『白い』と感じる」、逆に黒いものは、「当たった光が全て吸収されて、反射される光線がほとんどないので、そこにあるものが『黒い』と感じられる」という仕組みということですね。
「…反射するものがないのに、『そこにある』と認識するってどゆこと?」と思われるかもしれませんが、これは当然、黒いものの周り(机かもしれないし、壁かもしれませんが、その黒いものとの境目になっている背景)からは光が反射してきて、その周りの色や物体は認識できるので、その差で「何も光を反射しないもの=黒いものが存在している!」と認識しているということですね。
(だから、当たり前ですが、黒い壁の部屋で黒い床の上に黒いものを置くと、どこからも光が返ってこないので、判別はめちゃくちゃ難しいはずです。)
もちろん、黒といっても黒色無双でもない限り完全に光を吸収するわけではありませんから、ある程度の光は反射されています。
しかし反射してくる光が非常に少ないので、色としては「ほぼ光なし」=黒と認識されるし、多少の反射率の差で、同じ黒でも輪郭や材質は認識可能になっている、って仕組みなわけですね。
物体の色は、光を反射・吸収していることの結果であるということの一番分かりやすい例を思い出したので、挙げてみましょう。
葉っぱは緑色をしていますね。
そして、葉っぱというのは光合成を行います。
葉っぱに、緑色の波長の光線だけを通すフィルターなりをかまして緑色の光だけを当てた植物と、赤色の波長の光線だけを通すフィルターをかまして赤色の光だけを当てた植物の、2種類を用意しました。
さて、どちらの植物が光合成を行い、酸素が生み出されたでしょう?
これは、実際に昔科学者によって確かめられたことのある実験です(もちろん今でも誰でもできる実験です)。
パッと見、植物は緑色なんだから、緑の光を当てたら光合成しそうだよなぁ、とか思うのではないかと思うんですけど、実は違~う!
緑の葉っぱというのは、上で何度も書いていた通り「緑の光を反射している」から我々には緑と見えているということですから、植物は、緑の光を、実は跳ね返しているのです!
逆に、赤い光は葉っぱで吸収されているということですので(だから、白色光を当てた場合、赤は吸収されて緑だけが跳ね返って、我々の目には葉っぱが緑に見えるということ)、植物はむしろ赤い光を使っているんですね。
実験結果は当然、赤い光を当てた植物からだけ、大量の酸素の発生が確認できたというものでした(緑の光を当てた植物は、全然光合成ができなかった)。
う~ん面白い!
だから、前回も書きましたが、実は緑の植物は緑を使ってるわけではなく、全く逆で、緑はいらないものとして跳ね返しているに過ぎないので、ある意味植物にとっては緑はゴミ、植物自身には縁のない色という意外というか不思議な話になるんですね。
なお、以上は全て、自分が光るわけではない、非光源性の物質についての話でした。
自らが光るものの場合、話は別です。
自分が光るもの、まぁ単純にモニターとかがそうですけど、モニターは、例えば赤い画像からは赤い光が発射されているという単純明快な仕組みですね(具体的には、R255:G0:B0の光とかを出している点は、赤く見える、みたいな)。
先ほどからいっていた「反射・吸収」の話は、あくまでも自らが光るわけではない、光源の光を反射している一般的な物質についての説明だということです。
TVやスマホの画面は、それ自身が青い光とか、赤と緑が混ざった黄色い光を出すとかして、それが直接我々の目に届いている、というそのまんまな話ですね。
関連して、反射・吸収の他にも、透過というものもありますね。
例えば、小学校の工作とかでよく使ったカラーセロハン、透明の色がみ(というかプラスチック)みたいなやつですが、あれは、「特定の色の光線のみを通過させる」仕組みの物質です。
なので、電球に赤いセロハンを貼り付けたら、赤以外の光線は全て透過せず、赤い光線のみが透過して、赤い光がもたらされるわけです。
その透過した赤い光には最早青や緑の光線は存在しませんから、その赤い光で青い物質や緑の物質を照らしても、ほぼ光が返ってこず、黒い物質に見える(というか、光が返ってこないので見えない)ことでしょう。
(もちろん、それ以外に白色光源があったら、それのおかげで色がついて見えるのでそうはならないですけどね。真っ暗な部屋で、赤い光のみの状況です。)
最初の「黒い光」に戻ると、例えば黒い半透明のカラーフィルムみたいなのを貼ったら、それは黒い光じゃないの?とも思うかもしれないんですけど、それは単純に「あらゆる光が通らなくなった結果、薄暗くなった」だけであり、全く黒い光ではありません。
光線の成分としては色の他にも当然強度もありますから、強度が低いと黒っぽくなっていくのは、最初のカラーコードの画像で見た通りですね。
薄暗い光とはいえ、これも結局、色々な色を含んだ光に過ぎないわけです。
(ただ、弱くなって目に届く量が減った結果、黒っぽく(薄暗く)見えるというだけ。
サングラスで色がなくなるのも、同じく、単に光を全体的にシャットアウトしてるだけという理由ですね)。
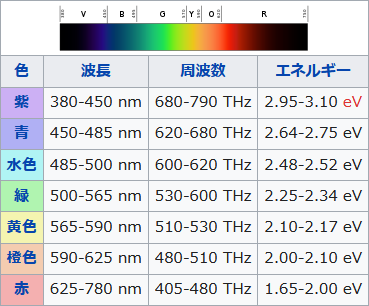
なお、これは前回も貼りましたが、改めて白や黒の光はないという話についてもうちょい詳しく見てみると、波長による光線の色の違いはこうなっています。

これは光のスペクトルと呼ばれるものですが、一番短い波長のものが人間の目には紫に見えて、そこから波長が長くなるにつれて青・水色・緑・黄色・橙・赤く見える光線になりますが、改めて、白い色の光線はこの中に存在しないし、黒い色の光も当然存在しません。
例えばGFPという以前話に出した緑色に光る蛍光タンパク質は、509 nmという波長の光を放ちますが、これは、ちょうど人間の目には緑に見える光線なのです。
(ただし、当然、「波長509 nmの光線」といっても、そこの出力が一番強いだけで、508 nmの光も、509.5 nmの光も、その近辺の波長の光は大量に存在しています。あくまでも、概ねその波長の光がメインだと、我々の目には緑に見える、って話ですね。)
そして、例えば509 nmの光線と650 nmの光線(これは、まさしく赤色の光線です)が同時に目に入ると我々の目には黄色く見えますし、577 nmの光線が単独で目に入っても、同じく黄色く見える感じですね。
もちろん、あらゆる波長の光線が一度に目に入ってくると、白く見えるという形です。
なお、スペクトルの図を見て、「えっ?紫の横と、赤の横は?何か黒くなっとるやん」と思われるかもしれませんが、これらは、「可視光線」の範囲から外れつつあり、人間の目には見えにくい光線になっているだけです(便宜上、認識できなくなるから黒く表示されているだけ)。
ズバリ、これら目に見えなくなった光線の内、紫より短い波長の光線を「紫外線」、赤より長い光線を「赤外線」と呼んでおり、これらは間違いなく日常生活で聞いたことある用語ではないかと思います。
ちなみに、光線がエネルギーをもっているというのは直感的にも明らかかと思いますが(太陽光は温かいですし)、実は、光線は、波長が短いほどエネルギーが高くなります。
なので、紫より短い波長の紫外線は、あまりにもエネルギーが大きく、肌やDNAにダメージを与えることが知られている有害な光線という感じですね。
(逆に赤外線は、人体にダメージを与えるほどのエネルギーはないので、赤外線通信とかで使われたり、電熱線ストーブみたいなので暖房効果のあるものとして使われたりしています。)
最後に、先ほどのスペクトルを見て誰しもが頭に浮かぶのが虹だと思いますが、虹というのはまさに異なる波長の光が屈折率の違いで順番に並んで目に届くものであり、大気中の水滴により太陽光が波長ごとに分散された結果、例のレインボー色に見えるというもので、まさしく虹の七色の順番が波長の順番って形ですね。
何だかめちゃくちゃ長くなりましたが、光と色についてまとめてみました。
次回はビタミンの話に戻るとしましょう。